
March 01 2018
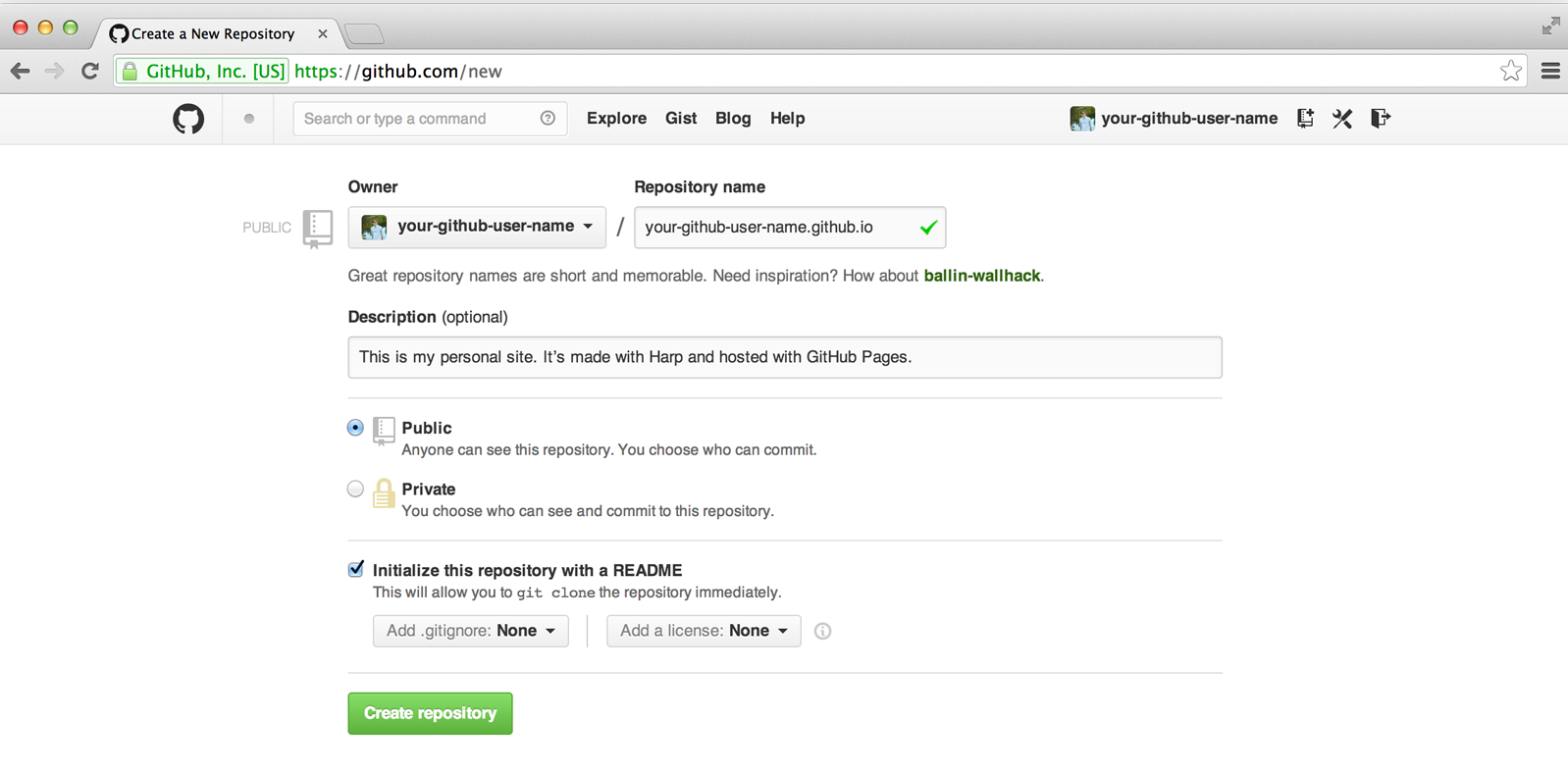
For years I have been struggling with Wordpress and it’s many plugins and themes. This lead me to slowly learn more and more HTML and CSS. I never liked the idea of coding a website from scratch, I felt it was not very efficient. When I learned about git I had this idea about how website templates could be built in Github and then hosted directly from a repository. Using the git workflow, everyone would be able to fork and submit pull requests for any website on the internet. Well, low and behold that literally exists! It is called Github Pages and its super cool.

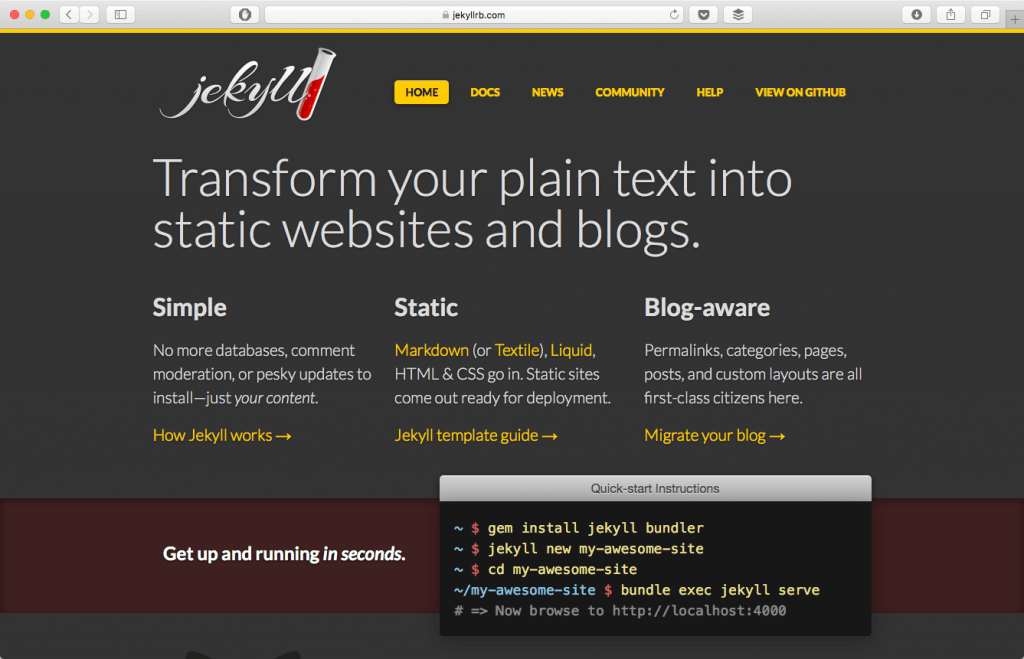
The one piece which I had not anticipated, and which made all the difference was Jekyll. It is a static site generator which uses Liquid as a template engine. It is also the static site generator used by Github Pages. Jekyll is highly versatile, being able to compile almost any code. This means that it is useful in many different situations, and thus it has been adopted widely.

Fast forward four years and its 2018. I finally decided to rebuild my personal website to learn how to use Jekyll and Liquid templating. I was simultaneously inspired by Jen Simmons and her talks about the revolution of CSS Grid. I had always been overwhelmed by the complicated CSS hacks for creating interesting designs. But finally there was a way to do it completely intuitively. This gave me the final motivation to build a Jekyll site, host it on gh pages and build it with CSS Grid. For me this is the ultimate web design combination as it allows for easy remixing of designs since the CSS does not rely on HTML elements for design, and easy access to code, since everything is hosted in a Github repository.

Thank you for reading, and I hope you get a chance to try out Jekyll. I also want to through a link in here for a great talk by Jen Simmons about the future of design on the web.
